스프링과 Thymeleaf
-view 환경 설정하는데 Thymeleaf엔진을 사용할 것이다.
-스프링은 Thymeleaf를 권장하는 편이고,
Thymeleaf도 스프링과 관련된 지원하는 기능들이 많다.
-스프링에서 권장하는 Template Engines
(Apache Freemarker, Mustache, Groovy Templates)
Thymeleaf Templates Engine
-웹과 standalone 환경을 위한 modern 서버사이드 자바 템플릿 엔진
*https://www.thymeleaf.org/ Thymeleaf 공식 홈페이지 참고
Thymeleaf 의 장점
-마크업을 깨지고 않고 그대로 사용 한다.
-보통 다른 Engine은 웹브라우저에서 열리지 않지만, Thymeleaf는 열린다.
-버전 2에서는 <BR></BR> 태그를 달아주는 스타일로 매칭해주지 않으면 에러가 났었지만
현재 버전 3.0에서는 <BR>작성해도 에러가 발생하지 않는다.
Thymeleaf 의 단점
-아직 그래도 불편한점이 있기 때문에 매뉴얼을 참고하면서 개발을 해야 한다.
스프링
-스프링 공식 가이드
-스프링 관련하여 개념이 혼란스러울 때에는 공식 가이드에서 검색을 통해
개념을 익히면 좋다.
*Serving Web Content with Spring MVC 검색을 해서 나와 있는 가이드 대로
따라해보면 좋다.

-스프링부트 매뉴얼 : 에러핸들링이나 기능이용시 궁금한점들을 공부할 수 있다.
Thymeleaf Template Engine을 위해 세팅해야 할 것은?
-스프링부트에서는 하기의 것을 이미 설치함으로,
자동으로 모든 세팅이 전부 되어 있으므로 오직 개발만 하면 된다.
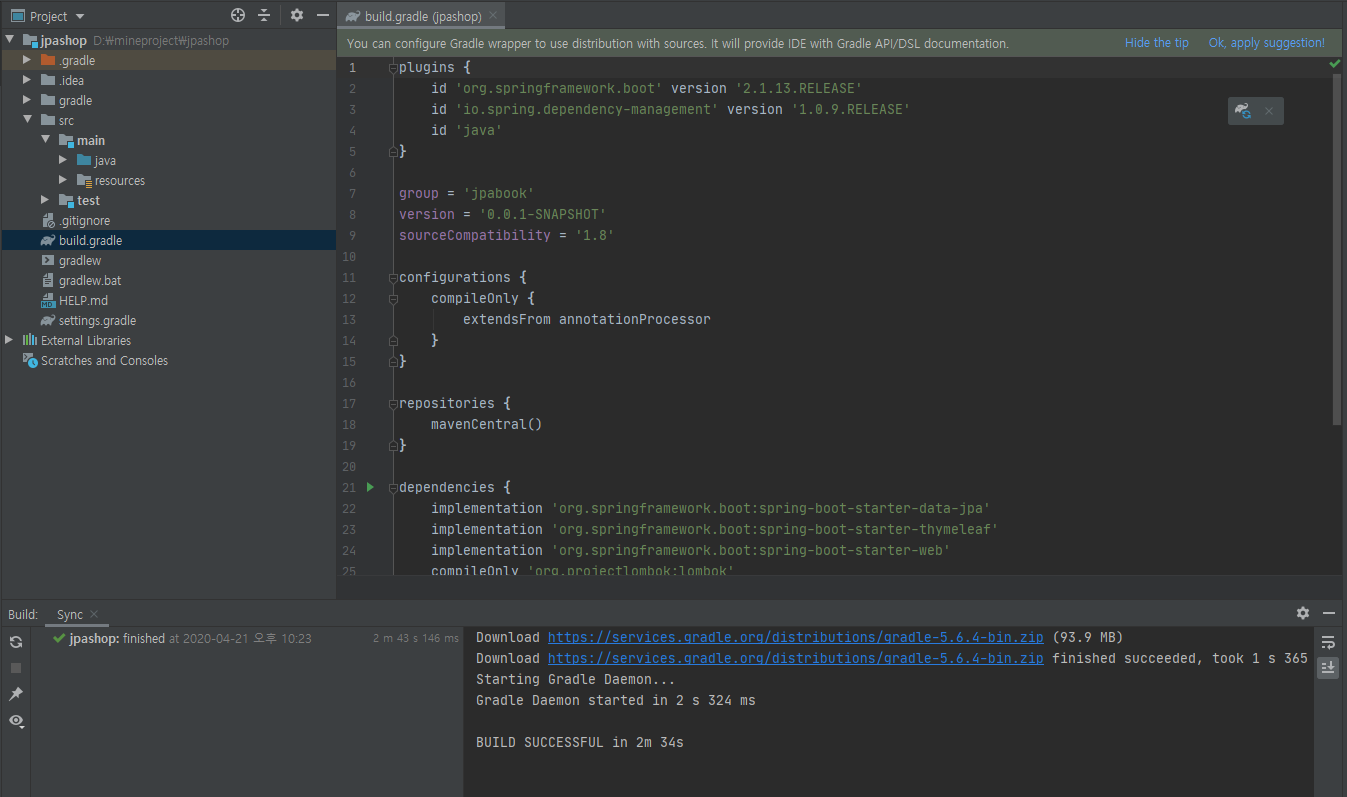
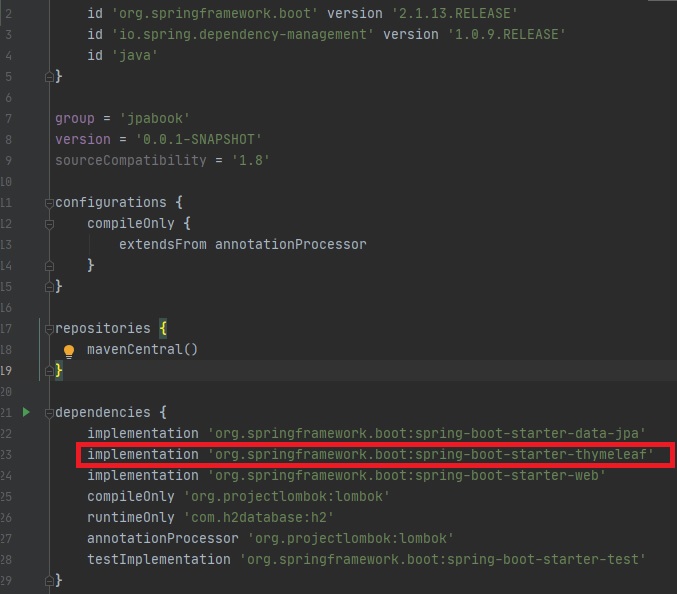
org.springframework.boot:spring-boot-starter-thymeleaf
실습
스프링 부트 thymeleaf viewName 매핑

설명
-@Controller를 해줌으로써 annotation은 달아주어야 한다.
-@GetMapping의 (“hello”)라는 url로 오면 controller가 호출된다라는 뜻
-스프링 ui에 있는 Model이 model에다가 어떤 데이터를 실어서 controller에서
view로 데이터를 보낼 수 있다.
-attributeName이 "data"라는 키의 값(attributeValue)을 hello로 넘긴다.
-return의 hello는 화면이름이다.
spring initializer가 만들어 놓은 resources 안에 templates->new->file에
view name용으로 hello.html 생성한다.
hello.html 파일생성후 추후 보이지 않아도 return hello.html 형태로 변환한다.
-return hello결과가 화면렌더링 할 때에 hello.html 화면으로 이동한다.
Thymeleaf 템플릿엔진 동작 확인(hello.html)

설명
-<html>의 xmlns:th(네임스페이스)를 "http://www.thymeleaf.org"로 주었다.
-<p th:text에 ${data}로 아까 hello라고 적어 두었던 데이터가 넘어온다.
데이터(hello) 렌더링 된 것이 >안녕하세요. 손님</p>로 넘어간다.
내부경로를 인터넷주소칸에 입력해서 hello.html에 접속 및 소스코드확인

설명
-다른 template engine이면 if절부터 들어가는 것이 많은데
thymeleaf template engine은 간결한 코드구성으로 화면렌더링이 가능하다.
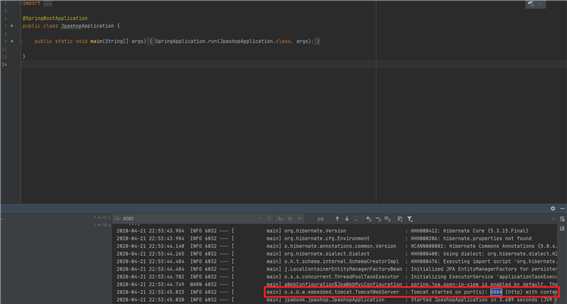
서버사이드 렌더링=스프링부트메인실행
-스프링부트가 내장톰캣을 가지고 실행시킨다.
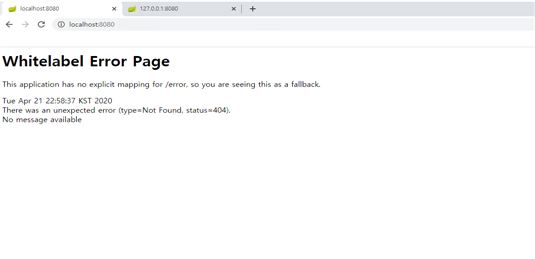
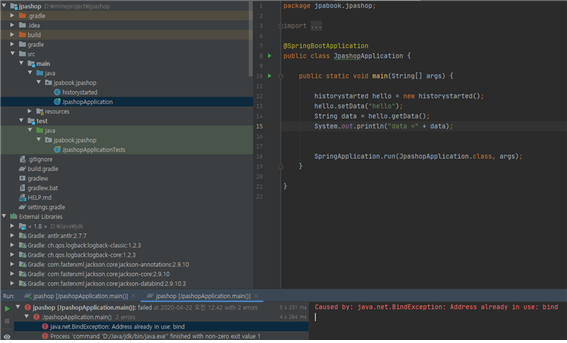
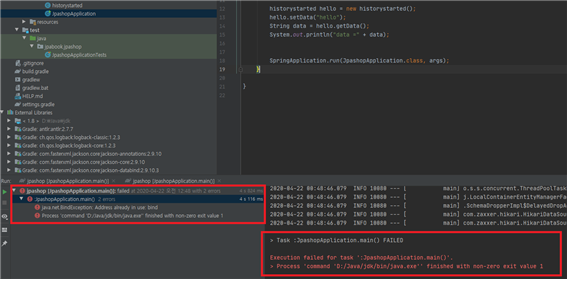
#마주한문제
hello.html 화면이 위에처럼 나와야 하는데 처음에는 나오지 않아 무엇이 문제인지 확인했다.
해본 것들
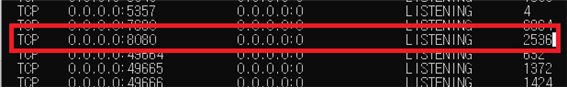
1. cmd창에서 실행한 프로세스를 taskkill /f /pid 프로세스넘버를 통해 종료
->실행 안됨
2. hello.html에서 복붙 없이 직접 작성해서 넣었기 때문에 확인해 보았더니
두 번째 라인에 <html 안에 “ / ” 가 있어서 삭제하고
<html xmlns:th="http://www.thymeleaf.org"> 로 수정
-> 실행안됨..
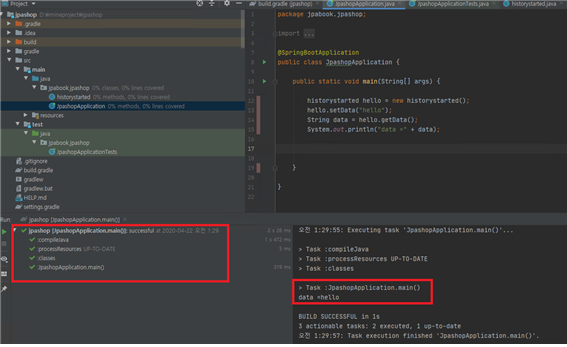
3.서버사이드렌더링하는 스프링부트메인파일과 Hello.Controller파일이 같은 폴더내에 있는지 확인했더니, test폴더안에 있었다..
스프링부트메인파일이 있는 jpabook.jpashop으로 Hello.Controller파일을 이동
->화면이 보인다.
해결!!!
어떻게 데이터 hello가 hello.html에 찾아가는건가?
화면렌더링 경로
>HelloController
attributeName인 데이터의 attributeValue인 hello는 hello.html에 있는 ${data}로 넘어간다.이때 찾아서 가는 요인은 HelloController의 return hello이 화면렌더링 할 때에 hello.html로 화면이 넘어가도록 한다.
서버사이드템플릿엔진이 내장톰캣 실행시킬 때에
스프링부트 thymeleaf viewName 매핑을 하기처럼 해주어서
resources:templates/ +{ViewName}+ .html
데이터 hello가 hello.html을 최종적으로 찾아갈 수 있게 된다.
127.0.0.1:8080 메인 화면에 정적화면 구현해보기
resources->static->file만들기->index.html 파일생성
*resource 폴더에 파일이 생성되었기 때문에 기본적으로 서버를 다시 실행시켜주어야 한다.

설명
href 가 데이터 hello로 넘어가는 하이퍼링크 역할을 한다.
*127.0.0.1:8080/hello에서 hello가 @GetMapping(“hello")가 url hello 역할을 한다.
devtools 라이브러리 역할
-html화면을 수정해야 할 일이 많은데 그때 마다 서버를 리스타트 하면 힘드니
spring-boot-devtools 라이브러리를 추가한다.
-이 라이브러리가 cache제거와 reloading을 되게 해주는 역할을 한다.
*build.gradle->dependencies->spring-boot-devtools추가->reimport


#마주한 문제 2
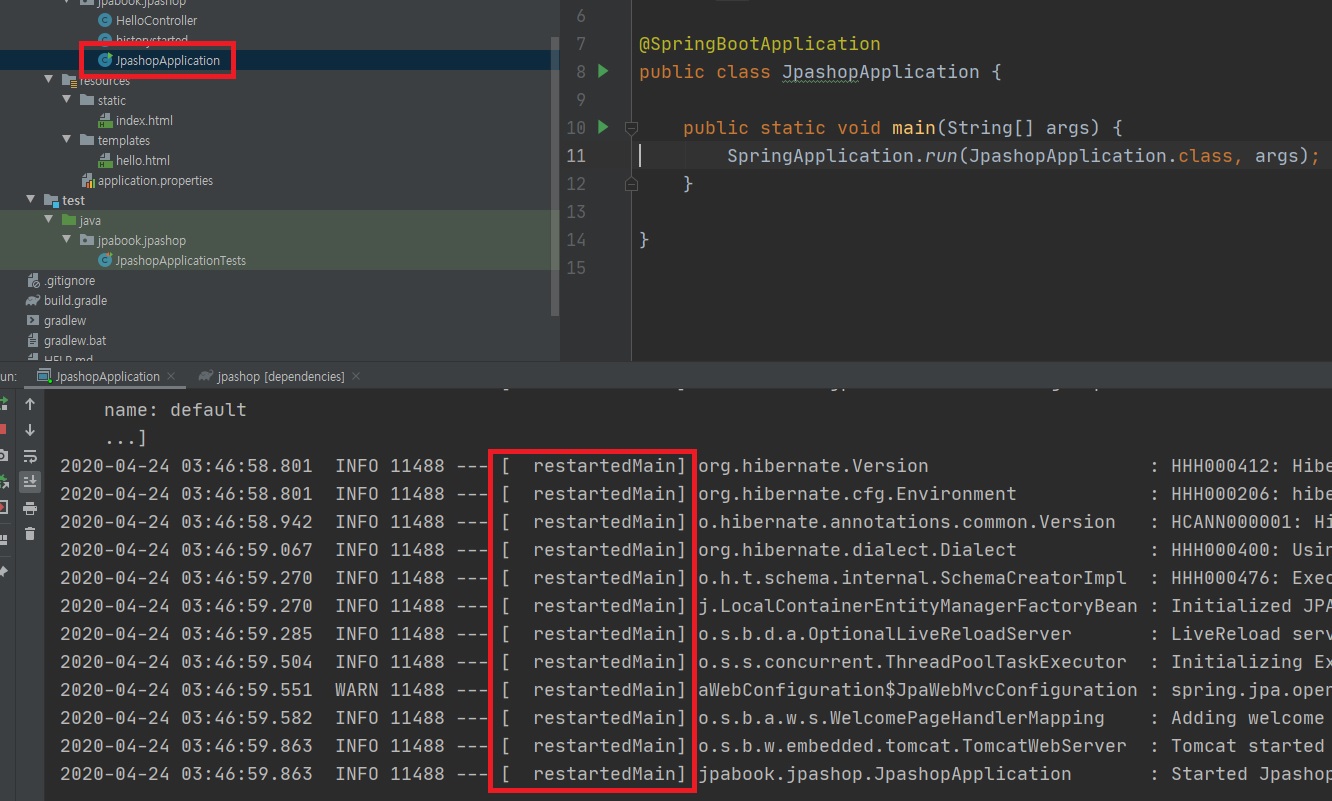
devtools 라이브러리가 설치되었다는 restartedmain 화면이 안보여서
계속 찾아보았더니.. spring-boot-starter-devtools로 되어 있었다.
spring-boot-devtools로 수정하고 reimport, 서버restart를 하니 작동이 된다.
View환경설정 끝!!!
'신입개발자로 취업하기까지 > JPA쇼핑몰기능구축' 카테고리의 다른 글
| 20200430 프로젝트 환경설정_JPA와 DB설정 및 동작확인_5-1 (0) | 2020.05.07 |
|---|---|
| 20200429 프로젝트 환경설정_H2데이터베이스 엔진 설치_4 (0) | 2020.04.29 |
| 20200422 프로젝트 환경설정_라이브러리살펴보기_2 (0) | 2020.04.23 |
| 20200421 프로젝트 환경설정_프로젝트생성_1-2 (0) | 2020.04.22 |
| 20200421 프로젝트 환경설정_프로젝트생성_1-1 (0) | 2020.04.22 |