웹 계층 개발
1.홈 화면
2.회원 기능
-회원 등록
-회원 조회
3.상품 기능
-상품 등록
-상품 수정
-상품 조회
4.주문 기능
-상품 주문
-주문 내역 조회
-주문 취소
5.기타
-상품 등록
-상품 목록
-상품 수정
-변경 감지와 병합
-상품 주문
홈 화면과 레이아웃
1. Controller 패키지 생성 및 HomeController 클래스 생성
2. resources 패키지 -> templates 패키지 -> home.html 파일 생성
-home.html 파일에 타임리프 템플릿을 등록해야 한다.
<div th:replace="fragments/bodyHeader :: bodyHeader" />
- jsp include처럼 렌더링 될 때에 fragments를 header로 바꾼다.
*th라고 타임리프를 관례상 사용한다고 함
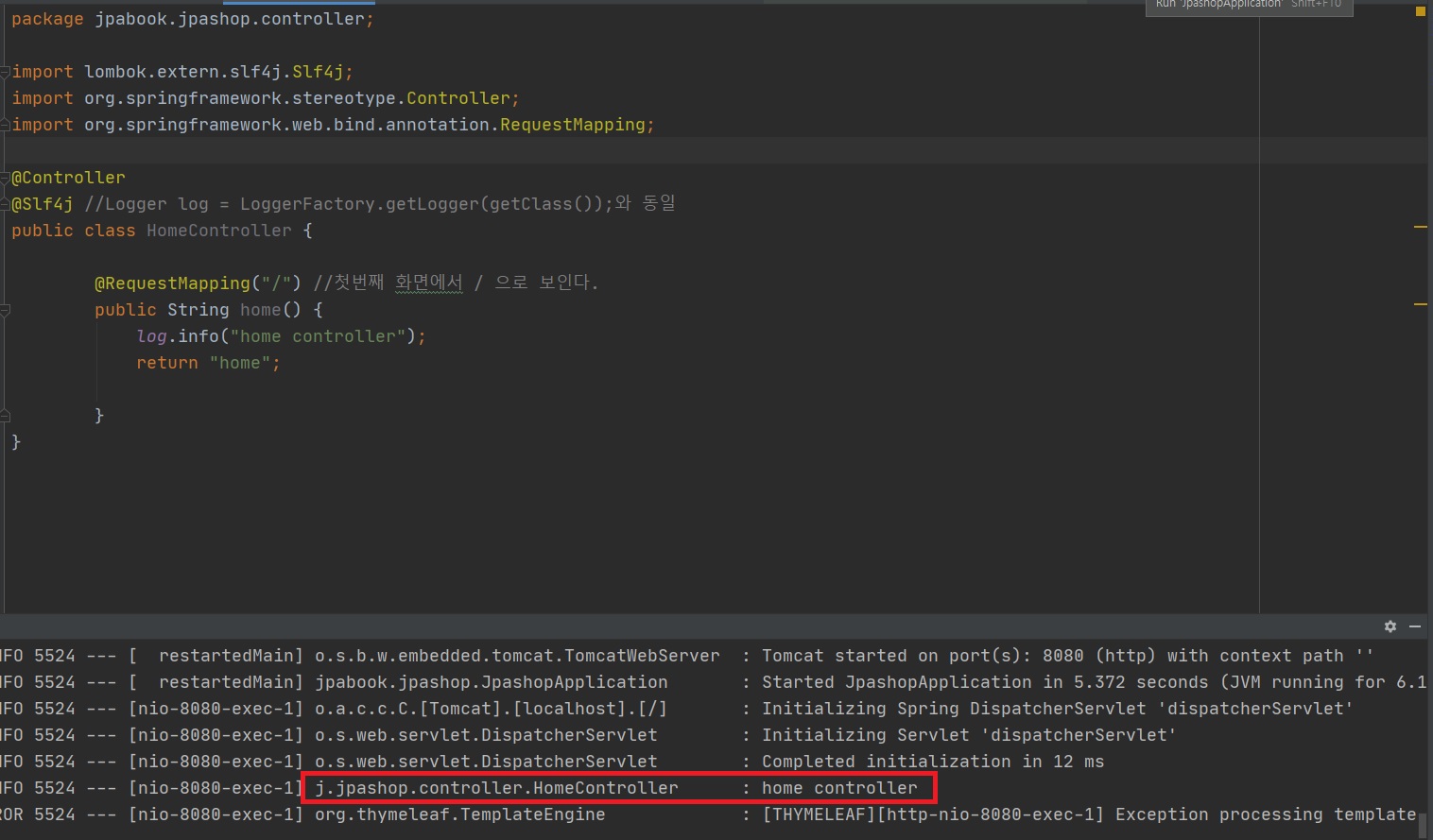
사진

설명
-로고가 찍혔음을 확인했고, 화면으로 넘어가서 오류가 났다는 것을 확인할 수 있다.
사진2

설명
-header, bodyHeader, footer이름으로 fragments 디렉터리 내에 html파일을 생성하지 않을 경우 에러발생한다.
3. fragment 각 대체파일 생성 및 화면출력확인

화면출력

*Include-style layouts
-현재는 Include-style layouts으로 작성되었다. 좀 더 단순하게 예제를 만들어 익히는데 중점을 두기 위해서이다.
-좀 더 편하고 실용적으로 작성하길 원한다면 Hierarchical-style layouts로 작성할 것
*dev-tools
글자 변경과 같이 수정 된 사항은 앞서 환경설정에서 build.gradle에
설치된 dev-tools에 의해 build메뉴->Recompile 실행으로 인해
자동으로 수정변경완료가 되고 재실행 없이, 브라우저화면에서 F5를 누르면 된다.
4.view 리소스 등록
a. getbootstrap 사이트에 들어가서 파일을 다운로드 받는다.

b. 부트스트랩 파일을 static에 복사 및 붙여넣기를 한다.
c. resources 우클릭 후 Sync(Reload from DISK) 클릭
Build 메뉴 -> Build Project 클릭
*강제로 복사 및 붙여넣기를 했기 때문에 위와 같이 해주어야 한다.
*그래도 되지 않을 경우 부트스트랩 버전을 확인하고 버전에 맞는 integrity 값을 사용해야 한다.

부트스트랩 CDN 및 복붙

d. jumbotron-narrow.css static의 css폴더에 생성후 다시 재실행

요약정리
home controller에서 request mapping이 /로 들어가고
출력된 “home controller”에서 다시 뷰(home)으로 넘어간다.
include 스타일로 리소스들을 include 했고 header는 부트스트랩, 점보트론 css를 사용했다.
home.html에 있는 header,bodyHeader, footer는 fragments에 만들어놓은 html파일로 돌아간다.
부트스트랩(css)를 이용한 홈화면 및 레이아웃 완성!
'신입개발자로 취업하기까지 > JPA쇼핑몰기능구축' 카테고리의 다른 글
| 20200602 웹계층개발_회원목록조회 (0) | 2020.07.10 |
|---|---|
| 20200602 웹계층 개발_회원등록 (0) | 2020.07.10 |
| 20200529 회원도메인개발_회원기능테스트 (0) | 2020.06.30 |
| 20200529 회원도메인개발_회원서비스 (0) | 2020.06.23 |
| 20200528 회원도메인개발 (0) | 2020.06.22 |