회원목록조회
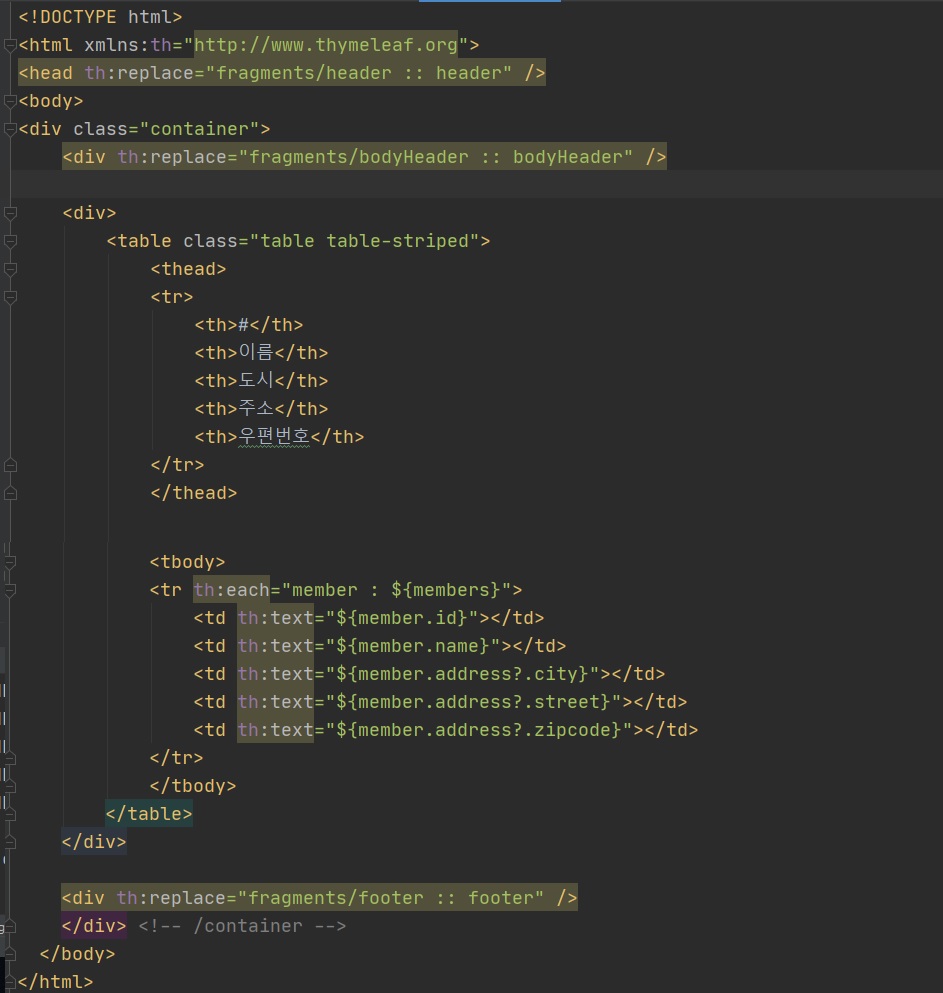
1.MemberController클래스에서 멤버조회하도록 MemberList.html구문작성
사진

사진, *변수를 합쳐 단축시켜주는 refactor inline 기능 (ctrl + alt + n)

*타임리프의 장점
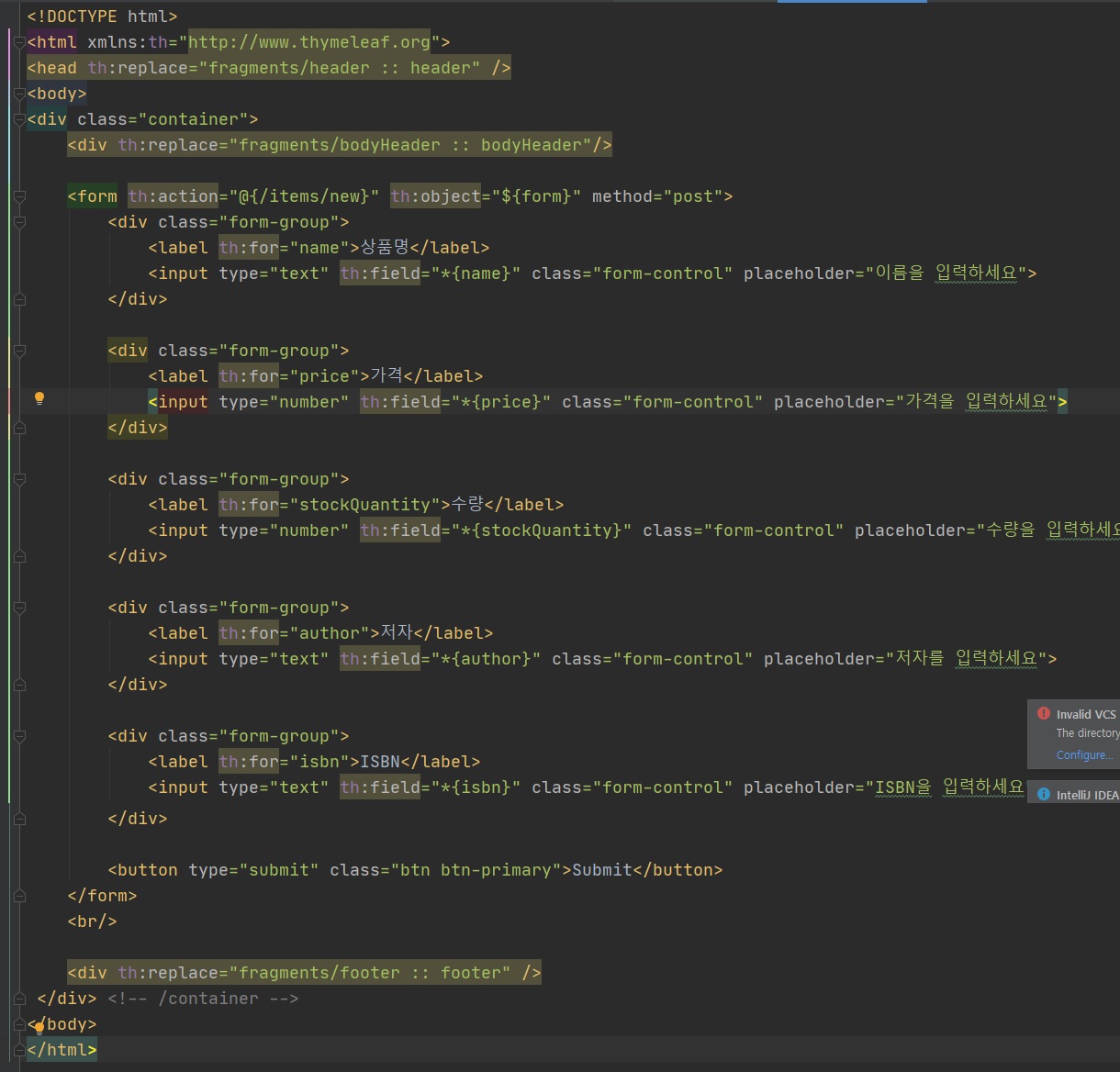
-html 태그를 그대로 가져다 사용한다.
-MemberController클래스에서 작성한 List<member>구문에 있는 model에서 members를 담아서 사용한 것을 그대로
memberList.html파일로 가져와서 binding이 된다. 그래서 그대로 출력하는 구문만 작성하면 된다.
타임리프에서 address? 란
-null이면 그대로 진행 안한다는 의미

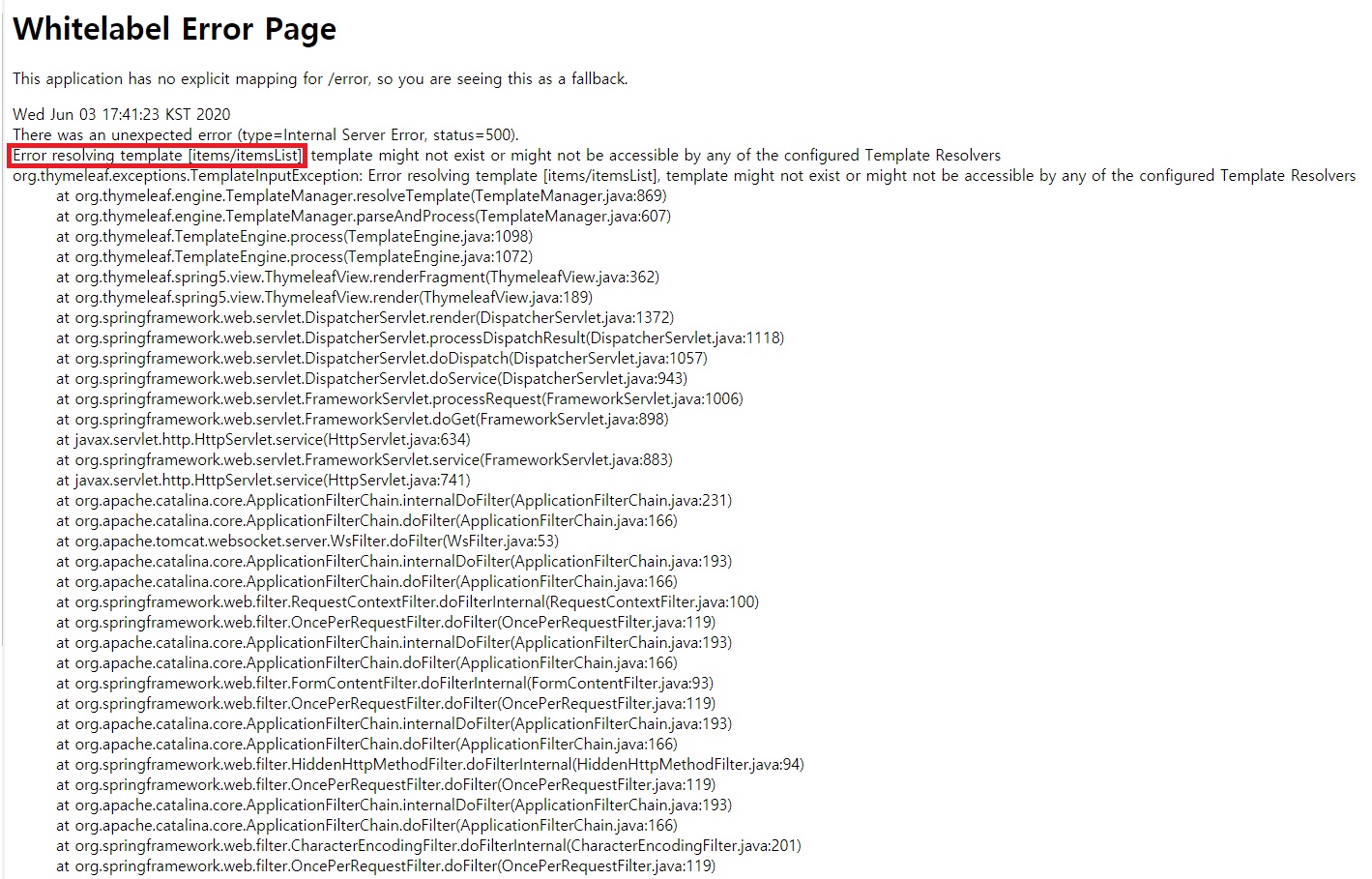
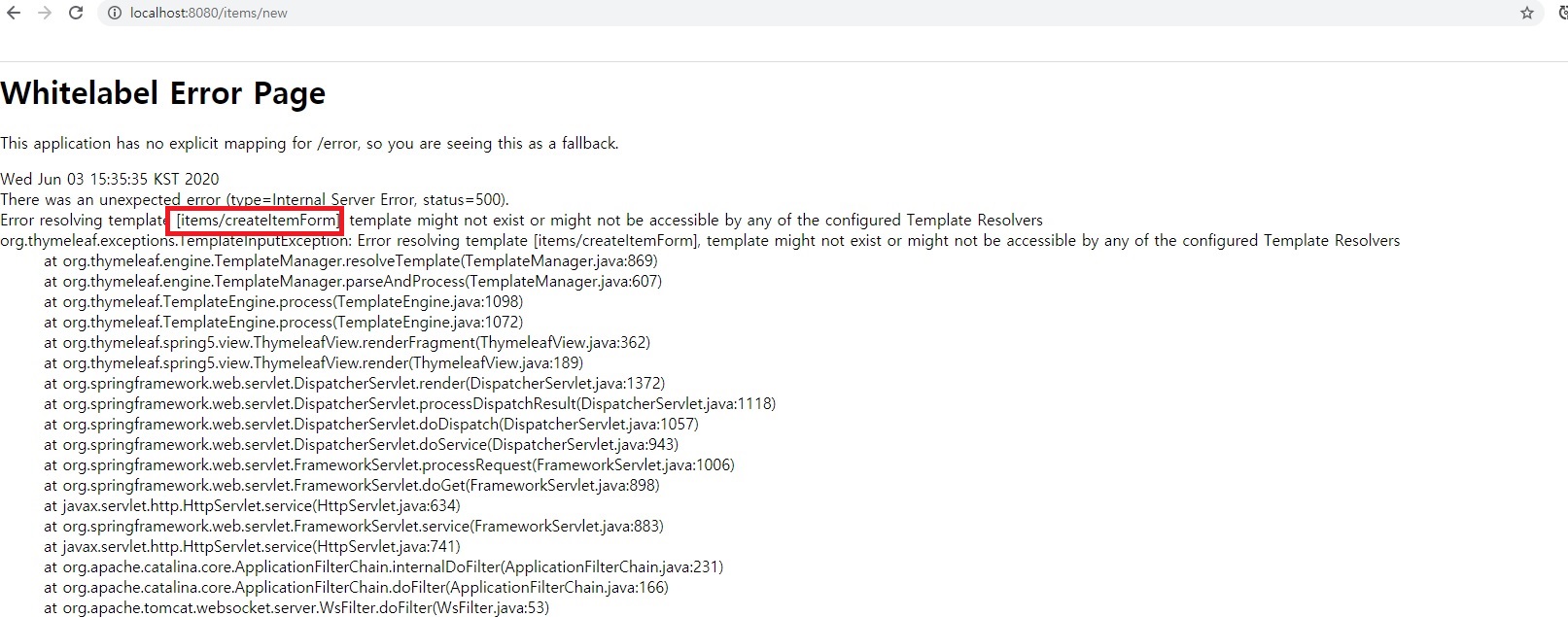
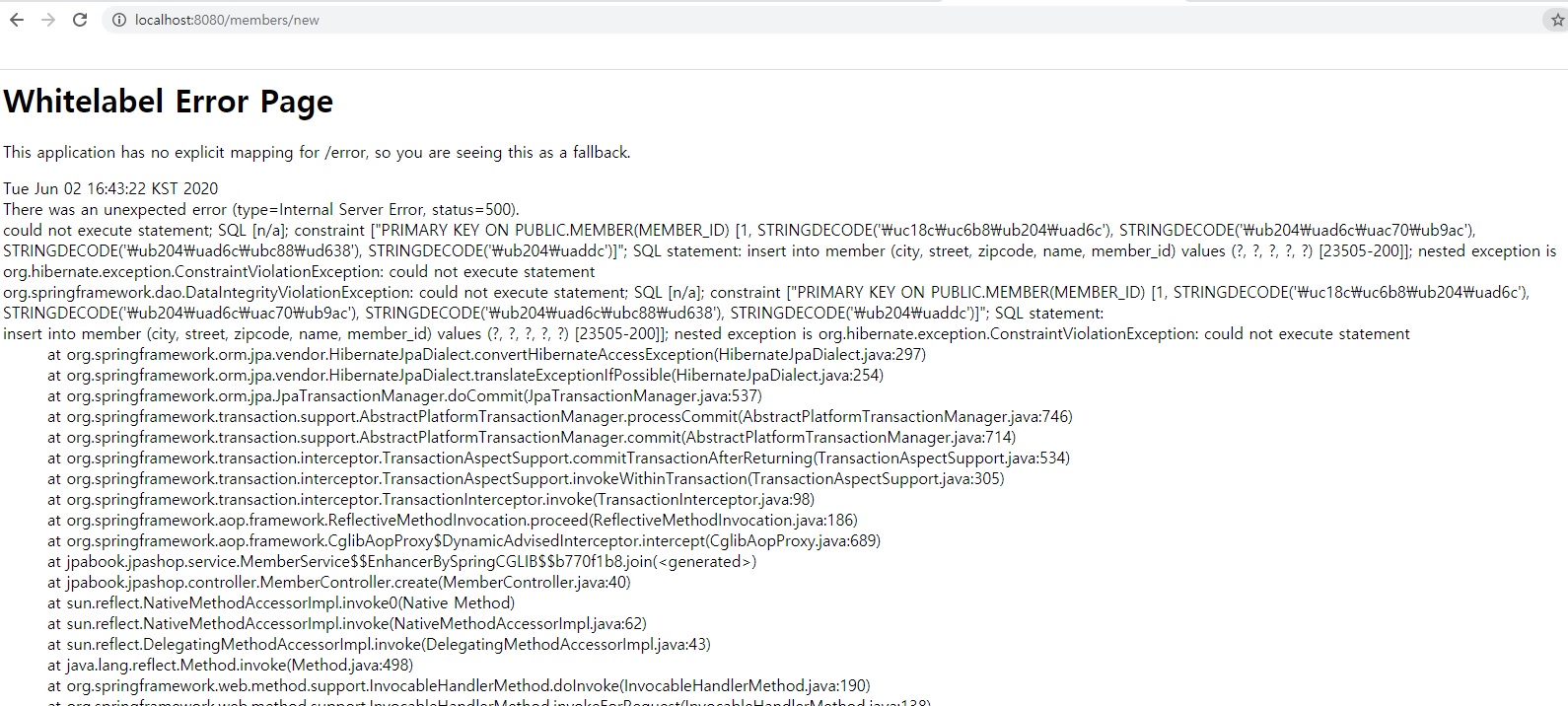
마주한 문제(회원목록화면 출력이 안된다.)
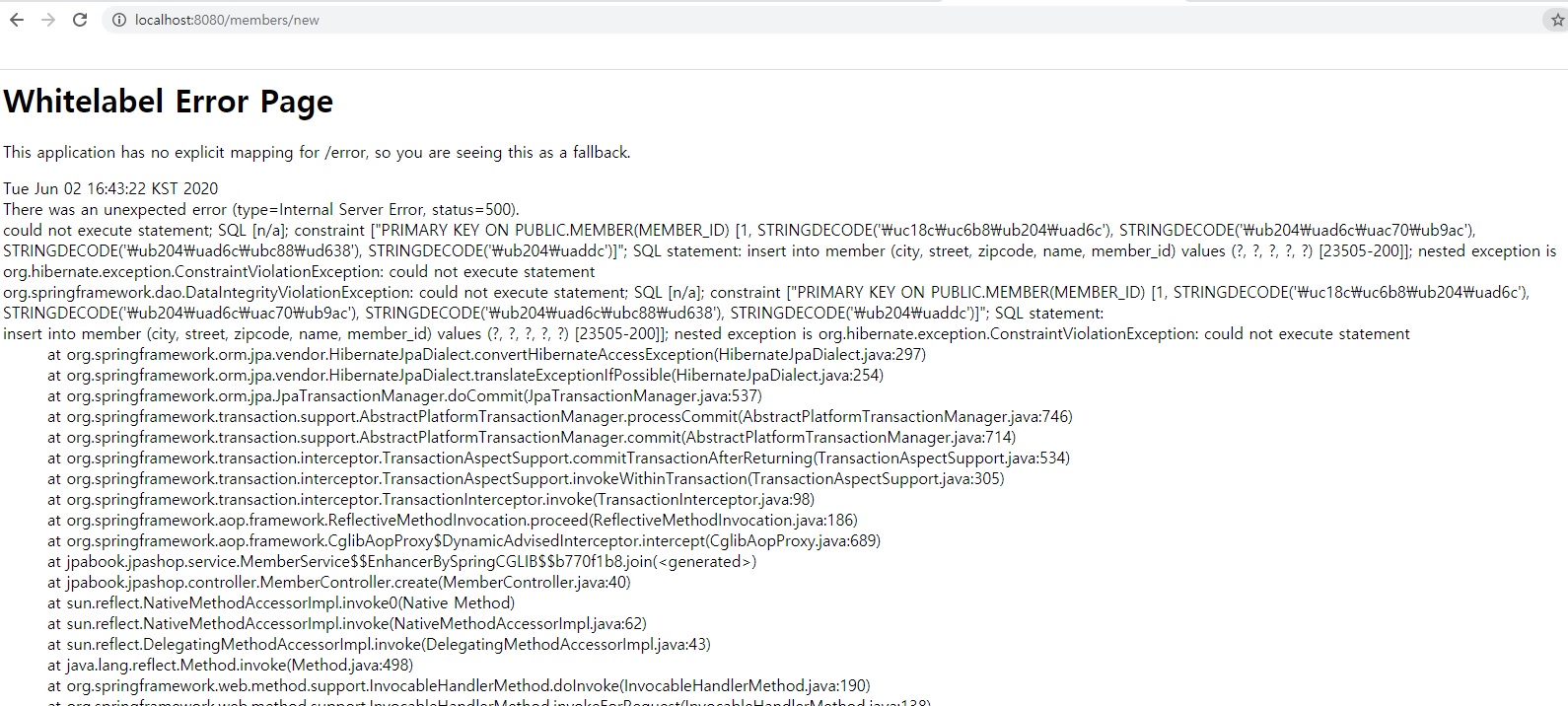
에러메세지 발생
-에러메시지만 보았을 때는 이해가 안된다..

가설1
MemberControll클래스에서 return "user/userList"으로 해주어서 출력이 안되었을 것이다.
결과- 그대로
가설 2
회원이름 입력을 하지 않았을 때에 submit을 누르면
필수항목입니다 메시지가 나오는지 재확인 및 재작동됨을 확인했다.
이름을 우리나라말로 바꾸어 보았다. submit이 되고 처음화면으로 redirect가 된다.
처음엔 hello1 로 했었는데. 영어 또는 숫자 입력이 안되게 구문을 작성한 것으로 짐작했지만
h2.database에 들어가니 정보가 입력이 되어 있다.
가설 3
회원목록이 나오지 않는다는 것은 못받아 온다는 뜻이라고 가설을 세웠다.
GetMapping에(“ members/”)에서 /members로 바꾸어 보았다...
결과-동일한 에러
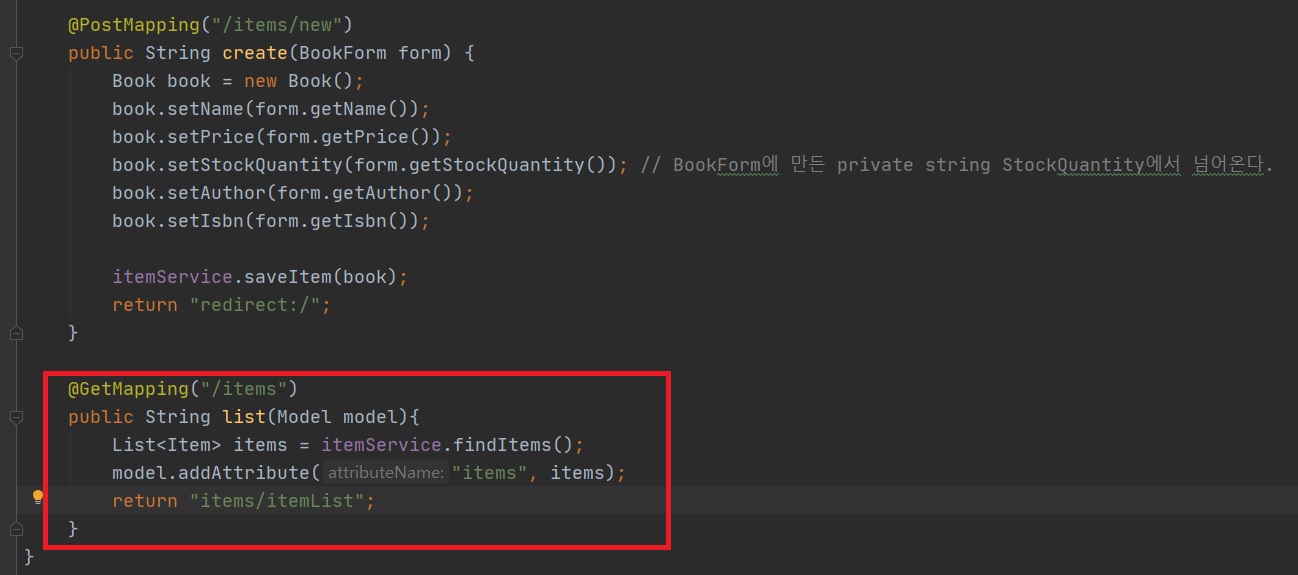
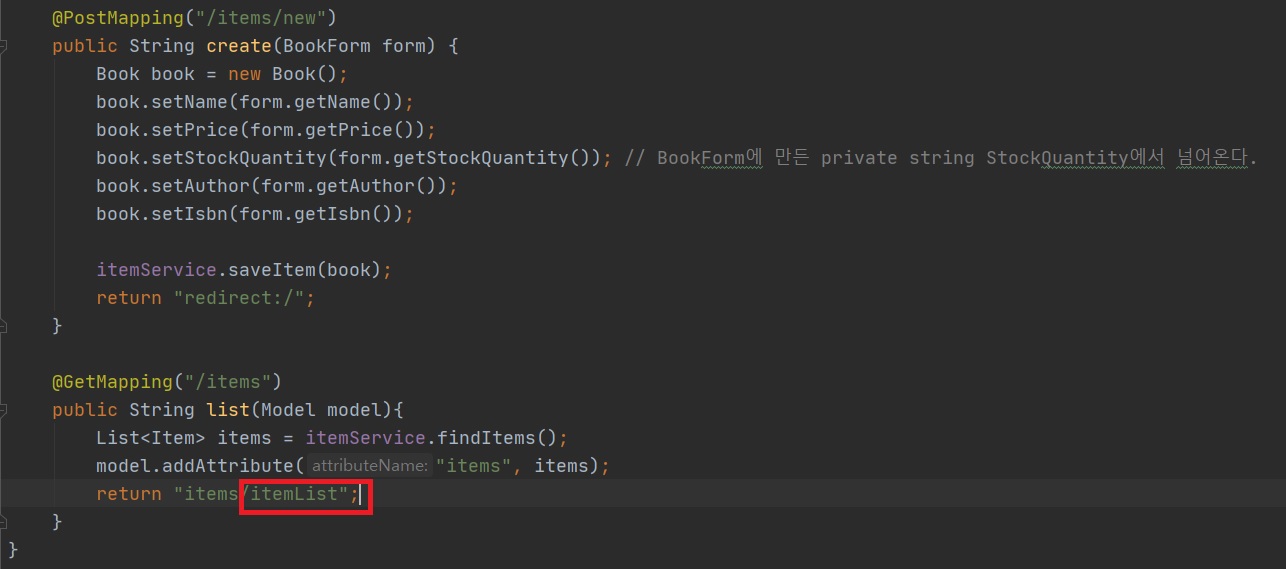
가설 4
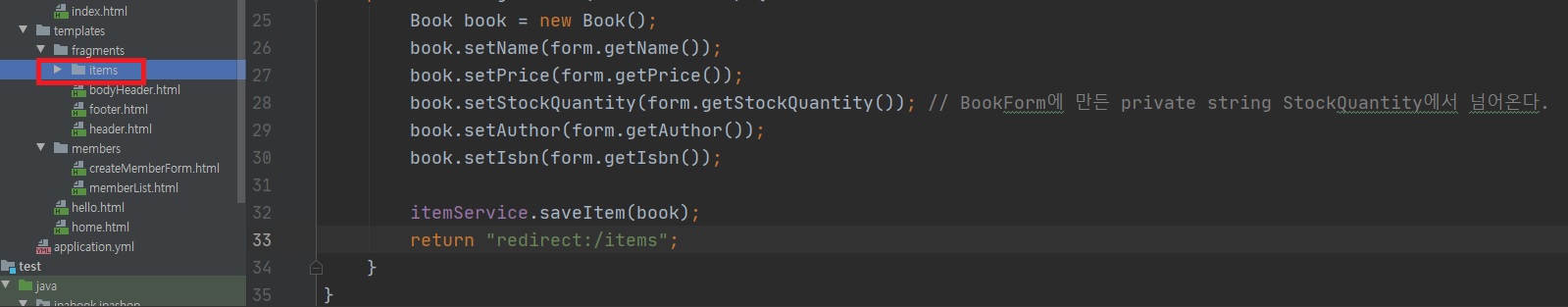
회원목록이 나오지 return 으로 memberList가 받아 오지 못한다고 가설을 세웠다.
확인해보니 return("members/memberList")로 괄호안에 설정 되어 있었다.
return "member/memberList"; 로 수정완료
그래도 에러가 나온다.
가설5
다시 회원목록조회 구문을 잠시 주석처리하니,
회원가입시 작성하였던 데이터가 Member 테이블에 잘 나오고 에러도 없다.
회원가입 항목을 작성하니 에러가 나오고
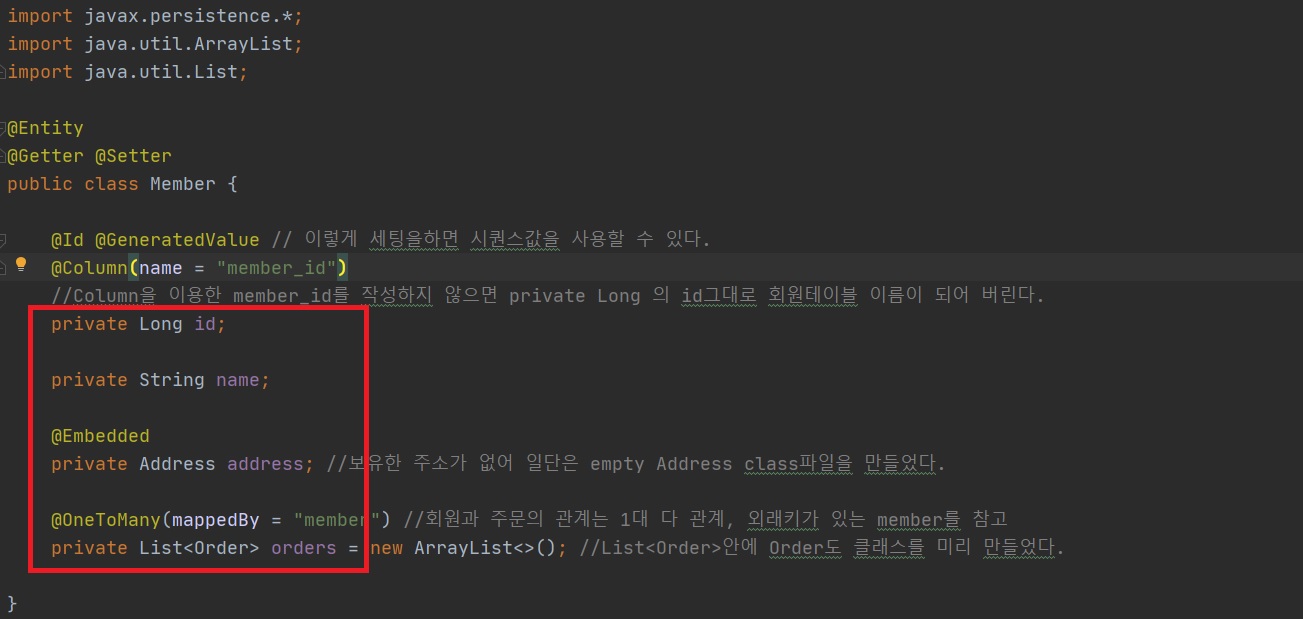
member_id를 처음 데이터 작성한 첫행으로 인식을 하여
현재 보유한 데이터가 7개이면 회원가입작성 및 submit후에 에러가 나오고 8번을 새로고침해야 작성한 내용이 데이터베이스에 들어가있음을 확인함.
현재 application.yml에서 ddl-auto(초기화옵션)은 create이고,
create는 엔티티자체를 전부 없애고 다시 새로 만들어주는 역할이니 그러한 현상이 발생하는 것으로 짐작하여 update로 변경해주었다.
결과-회원가입작성은 잘된다.
가설6
-회원목록을 클릭하면 회원가입작성페이지가 나온다.
-home.html 파일에 들어가서 확인을 했다.
<p class="lead">회원 기능</p>
<p>
<a class="btn btn-lg btn-secondary" href="/members/new">회원가입</a>
<a class="btn btn-lg btn-secondary" href="/members/new">회원목록</a>
</p>
로 회원가입과 동일하게 하이퍼텍스트 리퍼런스가 동일하게 되어 있다.
-<a class="btn btn-lg btn-secondary" href="/members">회원목록</a> 으로 수정
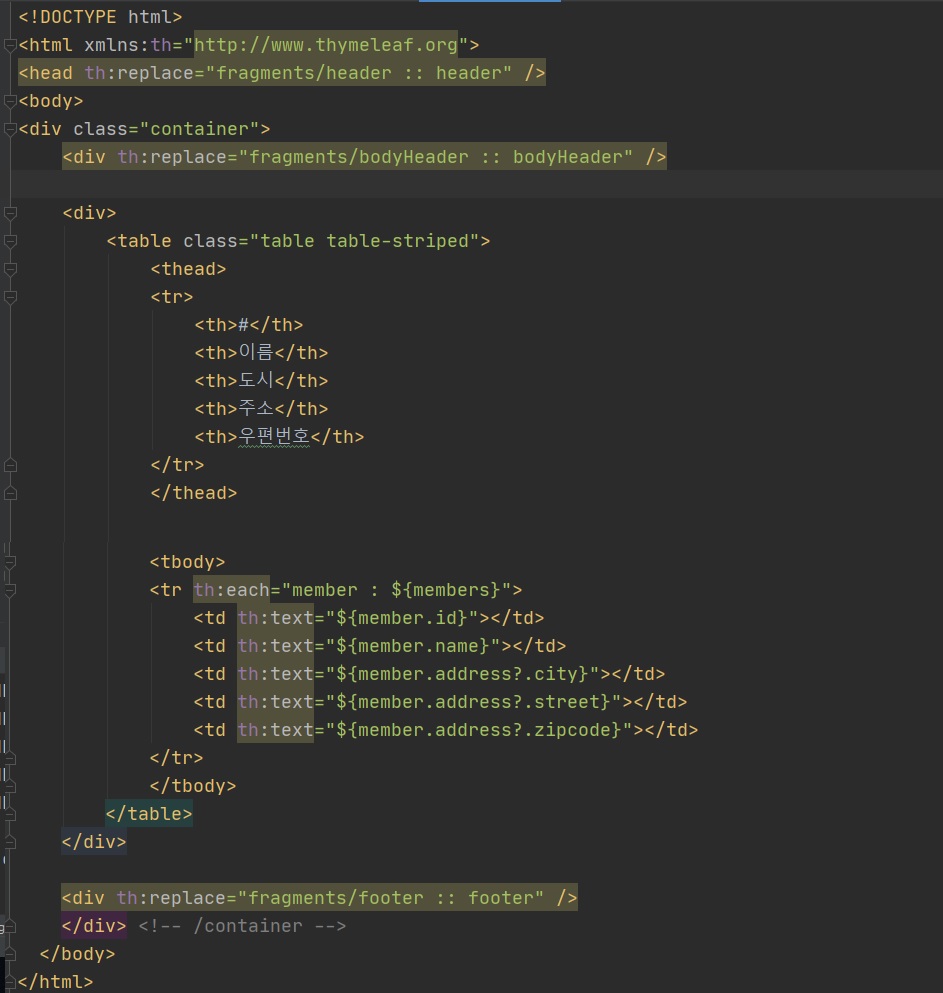
회원목록출력성공 완료
사진

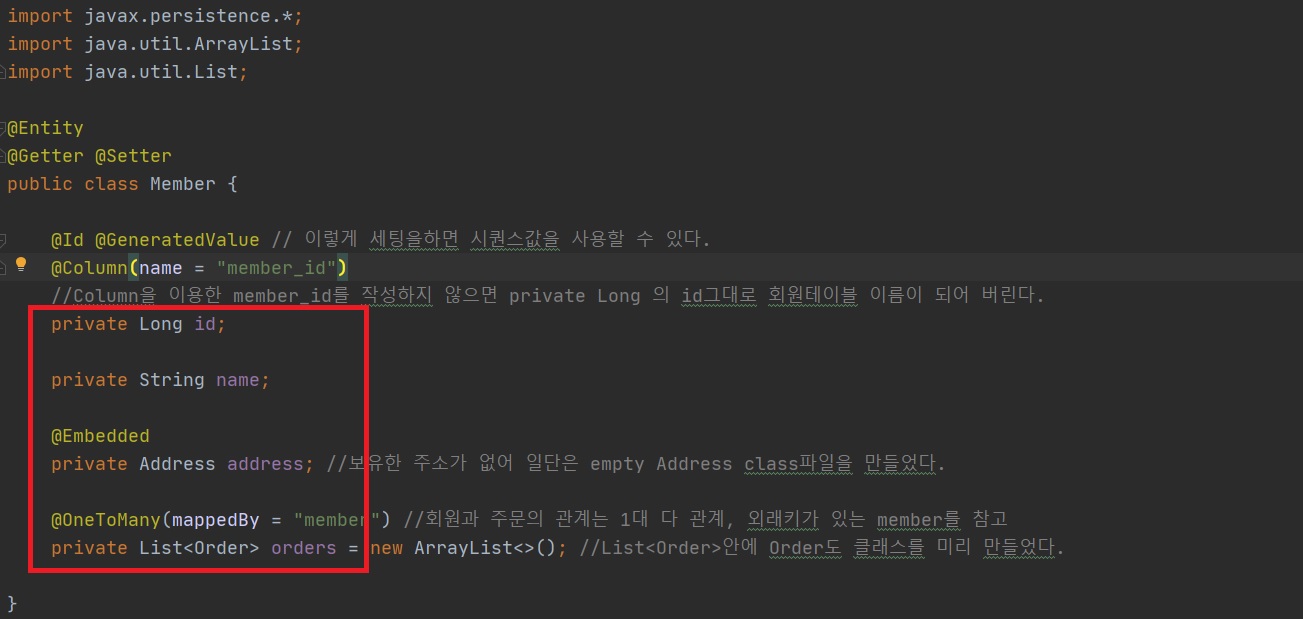
권장사항
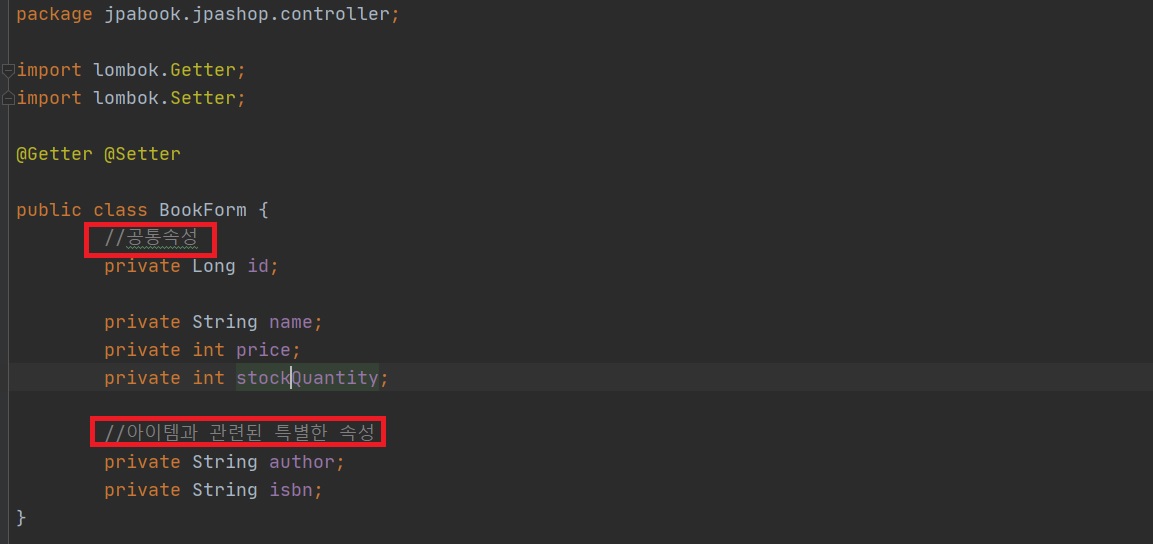
엔티티를 폼으로 사용하면 화면 종속적 기능이 되어버려서
엔티티가 지저분해지게 된다. 유지보수가 하기 어려워진다.
핵심 로직을 수정하니 화면이 나오지 않는다라는 상황이 발생한다.
엔티티는 순수하게 유지하라는 얘기가 있음.
jpa 사용할 때 조심해야 하는 것은 순수하게 간결하게 엔티티를 작성해야 한다.
핵심 비즈니스로직에만 디펜던시가 있도록 작성해야 한다.
그래야 어플리케이션을 만들어도 더 커지지 않는다. 유지보수하기가 좋아진다.
엔티티 대신 폼객체나 DTO(Data Transfer Object)권장을 한다.
회원등록할때에는 MemberForm객체를 사용했는데 데이터를 memberList로 보낼 때에는 Member로 보낸다.
권장사항2
api를 만들 때에는 엔티티를 절대 외부로 반환하면 안된다. api는 스펙이기 때문이다.
예를 들어 패스워드가 그대로 노출(private String userpassword;)될 수도 있고,
엔티티의 로직을 변경했는데 api스펙이 변하게 된다. 그래서 api를 만들 때에는 엔티티를 절대 외부로 반환하면 안된다.
사진