index.jsp
모든 웹사이트의 기본이 되는 첫 시작페이지는 index페이지라고 한다.
네이버에서도 www.naver.com/index.html 에 실제로 접속한 것이라고 볼 수 있다.
1. index.jsp에서 로그인 화면으로 이동해라라는 구문을 작성
-location.href = 'login'.jsp; 를 작성 후 실행
-http 404 메시지 나옴(아직 옮겨갈 페이지 login.jsp가 없다는 의미)
-일단 최근에 많이 쓰이는 인코딩언어를 UTF-8로 바꾼다.
*link를 간단하게 설명하면 말 그대로 '외부에 있는 문서를 연결해준다.' 라는 뜻
*<link rel="stylesheet"> 스타일 시트로 css파일을 불러오기 위한 연결설정
2. loin.jsp 파일을 만든다.
-index.jsp 안에 기본구문을 같게 한다.
-로그인 디자인부터 만든다.
*부트스트랩은 bootstrap-3.3.7버전으로 다운 받았다.
압축풀기 및 폴더를 WEB CONTENT 안으로 폴더를 옮긴다.
*부트스트랩은 컴퓨터/핸드폰 등 어느 것으로 접속을 해도 해상도에 맞게 알아서
디자인이 환경에 맞게 변경된다. 그래서 하기처럼 meta구문작성
-반응형 웹에 사용 되는 메타택 즉 <meta>구문 추가

3. 애니메이션을 담당할 자바스크립트를 작성한다.
-제이쿼리를 특정 홈페이지에서 가져오도록 작성한다.
(jquery를 특정 홈페이지에서 가져오고 자바스크립트 참조하겠다는 구문작성)
-부트스트랩 안에 자바스크립트파일을 참조하겠다라고 작성을 한다.
(stylesheet를 참조 및 css안에 bootstrap.css를 참조하겠다는 구문 작성)
자바스크립트 및 부트스트랩 참조 구문 사진출력

4. 네비게이션 구성 및 버튼 구성
nav bar default 클래스를 작성한다. 하나의 웹사이트에 전반적인 구성을 보여 주는 개념이다. 그리고 홈페이지에 로고를 담는 영역 header구문에 속하는 버튼영역구문을 작성한다.
헤드 버튼영역구문 코드 사진

화면을 줄이면 아이콘 세 개 적용한 메뉴바 출력

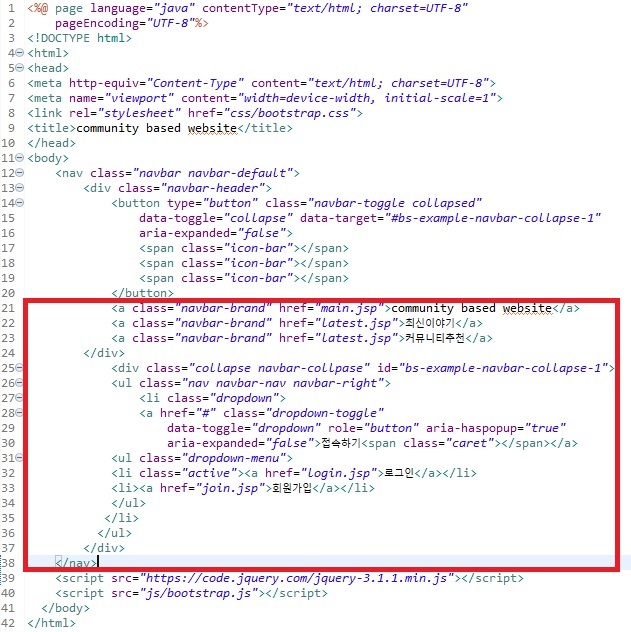
5. 탑메뉴에 최신이야기 및 커뮤니티추천 그리고 우측상단버튼에 접속하기만 있도록 할 것
접속하기 버튼에 로그인 및 회원가입 버튼 있도록 설정하기
탑메뉴 및 접속하기 버튼 코드변경

#바꿔본 것
다음과 같이 화면이 안줄어들어도 우측상단 버튼이 보이도록 코드를 수정했다.
홈화면출력

6. 로그인 페이지 작성
-로그인화면
-아이디/비밀번호 폼
-로그인버튼(submit버튼)
-로그인 아이디/비번 입력란

로그인버튼을 누르면 아직 내용이 없기 때문에 다음과 같은 화면이 나온다. 입력후 loginAction페이지 까지 확인

'신입개발자로 취업하기까지 > JSP게시판' 카테고리의 다른 글
| 6. 회원가입기능 구축 (0) | 2020.08.19 |
|---|---|
| 5. 로그인 화면 (0) | 2020.08.19 |
| 4. 로그인 기능 구현하기 (0) | 2020.08.19 |
| 3. 회원 데이터베이스 구축 (0) | 2020.08.19 |
| 20200707 1.환경설정 (0) | 2020.07.08 |